⑴ iframe 태그 사용하는 이유
iframe 태그를 이용하면 HTML 문서에 다른 HTML 문서를 삽입해 넣을 수 있기 때문에 복잡한 웹 응용프로그램을 구성하려는
경우에 사용하려는 이유가 가장 크다고 하겠다.
⑵ iframe 태그 속성
① align
내용의 정렬 방향을 기술한다.
- 세로 방향 값 : bottom , middle, top,가로
- 가로 방향 값 :right, left
② frameborder
프레임 보더의 사용여부 기술한다.
- 값은 : yes, no,1, 0
③ height
프레임을 높이를 기술한다.
- 단위 : 픽셀 혹은 전체 화면 대비 비율
④ width
프레임을 폭을 기술한다.
- 단위 : 픽셀 혹은 전체 화면 대비 비율
⑤ marginheight
프레임의 보더와 내용 사이의 세로 마진을 기술한다.
⑥ marginwidth
프레임 보더와 내용 사이의 가로 마진을 기술한다.
⑦ name
프레임을 고유한 이름을 할당한다.
⑧ scrolling
프레임에서 스크롤 바를 사용할지 여부를 기술한다.
- 값은 : yes, no, auto
⑨ src
프레임 내에 포함시킬 HTML 문서나 서블릿의 주소를 기술한다.
⑶ 간단한 소스로 설명하면 아래와 같다.
[소스]
<html>
<head><title>iframe 태그 </title></head>
<body>
<h3>iframe 태그 </h3>
<p> HelloServlet 프로그램의 결과
<p><iframe src='/servlet/HelloServlet' width='200' height='50' scrolling='auto'></iframe>
</body>
</html>
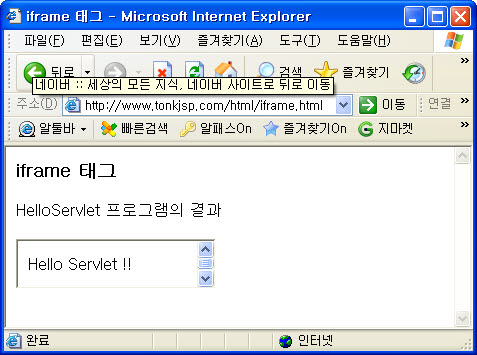
[실행화면]

⑷ 실무적인 iframe 고찰
위에 ⑶ 같은 소스만 사용한다면 별로 사용할일은 없어 보인다. 하지만 실무에서 개발하는 경우 좀더 복잡해지고
유저 요구사항 또한 가지 각색이기 때문에 iframe를 위에 소스 정도로만 알고 있으면 안된다.
참고로 관공서 웹 사이트 중에 iframe이 사용된 예를 들어 설명하도록 하겠다.

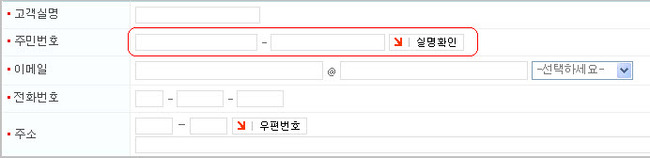
실명확인 같은 경우가 바로 iframe를 사용한 좋은 예중에 하나다.
예전 같은 경우는 실명 인증을 하게되면 별도의 팝업창을 띄어서 인증을 받는 방식이었지만 요즘 트렌드는 팝업창을 좀
자제하는 분위기라서 팝업창 없이 인증 절차를 진행하는 방식이 많이 사용하고 있다.
굳이 설명하자면 주민번호를 인증하기 위해서는 적어도 이름과 주민번호 앞과 뒷자리 번호를 팝업창을 띄어서 submit
해야 한다데 팝업창을 사용하지 않고 해야 하는 경우라면 새로운 창을 띄어서 주민번호 인증서비스를 제공하는 서버에
해당 정보를 보내야 한다. 이런 경우라면 iframe 아주 적당하고 주요한 역할을 한다고 하겠다.
<iframe name=urlCheck width=0 height=0 frameborder=1 marginheight=0 marginwidth=0 scrolling=auto></iframe>
<script>
....
function checkUrl() {
var nm = document.frm1.createnm.value; // 이름
var j1 = document.frm1.jumin1.value; // 주민 앞번호
var j2 = document.frm1.jumin2.value;
if(nm == ""){
alert("성명을 입력하여 주시기 바랍니다.");
document.frm1.createnm.focus();
return;
}
if( j1 == ""){
alert("주민번호를 입력하여 주시기 바랍니다.");
document.frm1.jumin1.focus();
return;
}
if( j2 == ""){
alert("주민번호를 입력하여 주시기 바랍니다.");
document.frm1.jumin2.focus();
return;
}
var winObj = null;
var param = "";
var theUrl = "인증센터 url";//팝업창 호출할 페이지 이름
param += "?jumin1=" + j1;
param += "&jumin2=" + j2;
param += "&name=" + nm;
theUrl += param;
var winName = "urlCheck";//iframe의 name이다.
var features = ""; .
winObj = window.open(theUrl,winName,features);
}
</script>
⑸ 실무적인 iframe 예 - servlet 이용한 예
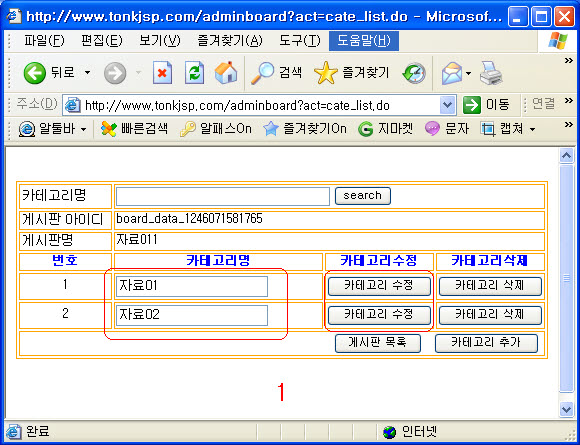
관리 페이지에서 카테고리 수정과 삭제를 위한 페이지다.
여기서 사용한 iframe 카테고리명 수정이다.

현재 창에서 카테고리명을 수정하는데 있어 팝업 창을 띄어지 않고 바로 수정하여 그결과를 반영하는 방식이다.
<iframe name="catenm_Up" width="0" height="0" frameborder="1" ></iframe>
<script type="text/javascript">
function catenmUpdate(frmId, cateno, boardno, catenm) {
var frm = eval('document.' + frmId);
frm.cateno.value = cateno;
frm.boardno.value = boardno;
var theUrl = "adminboard";
theUrl += "?act=catenm_update.do&boardno=" + boardno + "&cateno="+cateno + "&catenm=";
theUrl +=document.getElementById(catenm).value + "&cate_int_pg="+frm.cate_int_pg.value;
var popParam = "width=0 height=0 menubar=no status=no";
var popWindow = window.open(theUrl,'catenm_Up',popParam);
}
</script>