제가 아이폰 유저가 된지 어언 3달 (통신비가 엄청 나와 고생좀 하고 있다능...)
그렇지만 길을 가다가도, 버스를 타고 가면서도, 지하철을 타고 가면서도
어디에서든 웹서핑도 하고 카툰도 보고 메신저도 하는 걸 보면
몇달새 스마트폰이 제 삶을 많이 바꿔놓은 것 같네요. ( 잡스의 노예 -_- ;;)
그러나 PC에서 보는 웹페이지 (특히 한국 웹은 이미지가 많은 편)를 스마트 폰으로 보면
화면도 작고 이미지가 많은 탓에 느리고 아이폰같은 경우는 플래시 조차 파란 상자로 보이고 보이지 않는데요.
메뉴를 플래시로 만들고 대체text를 적용하지 않았다면 그 페이지는 모바일에선 결코 제대로 보일수 없습니다.
그래서 요즘 유명한 인터넷 사이트를 보면 PC버전 홈페이지와 달리 모바일 버전 홈페이지를 많이 만들어서 유저의 편의성을 제공하고 있습니다. 다음 네이버등의 포털은 진작 시작했구요, 네이트의 모바일 싸이월드를 필두로
중소형 사이트들과 공공기관으로도 모바일 홈페이지는 확장되는 추세입니다.
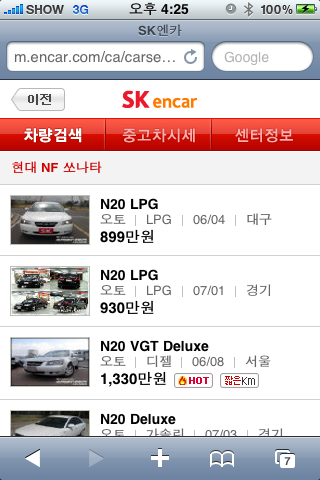
아래는 제가 자주 들어가는 모바일 홈페이지입죠!!

요새 중고차를 사고싶어 스마트폰으로도 들랑날랑하는곳인데요.
수많은 중고차 사이트중에는 최초로 모바일홈페이지를 만들어서
저같은 잠재적구매자 한명을 확보했네요 !!

빠른 속도로 모바일사이트를 만들었더군요.
메뉴가 깔끔~!!
모바일웹을 만들 때 몇가지 주의 사항과 tip만 알면 누구나 쉽게 만들수 있는데요~!
지금부터 말하는건 아이폰 브라우저에 최적화 된 내용입니다.
★ 모바일 웹 만들때의 주의사항 1. 정말 중요한 컨텐츠만 집어넣기 |
현재 생각 나는 것은 이정도 네요 ^^
일단 안드로이드용, 아이폰용, 윈도모바일용 등 플랫폼별로 깨지지 않은 화면을 만드는것이 가장 중요하겠죠 ~!
저도 이것저것 찾아보면서 모바일 홈페이지를 뚝딱하긴 했는데요.
다음부터는 좀더 도움이 될만한 포스트를 만들어 보도록 하겠습니다 ^^;
다음 편은 웹모바일 제작시 Tip~!!